-
ExploreCategories
Webhooks are a powerful and secure way to retrieve data associated to an Aircall account, in real-time.
Aircall will send POST requests to a public URL hosted on your web servers, each time an event happen (when a call starts, when a user logs in, when a number is created, etc.). By listening to those events, you can get all the data you need to build analytics dashboards, monitors agents, build custom call flows or build an extra layer of security on top of Aircall.
We will explain in here how to set them and some tips & tricks:
- Use HTTPS
- Always return a 200 HTTP code
- Handle big tasks in an asynchronous way
- Test your app on localhost
- Automatically re-enable deactivated Webhooks
- Difference between
call.hungupandcall.ended
How to set them up?
1. From the Aircall Dashboard
This method is not recommended for Technology Partners as it requires manual work from the end-user.
Webhooks can be created by any Admin user having access to the Aircall Dashboard, by following those steps:
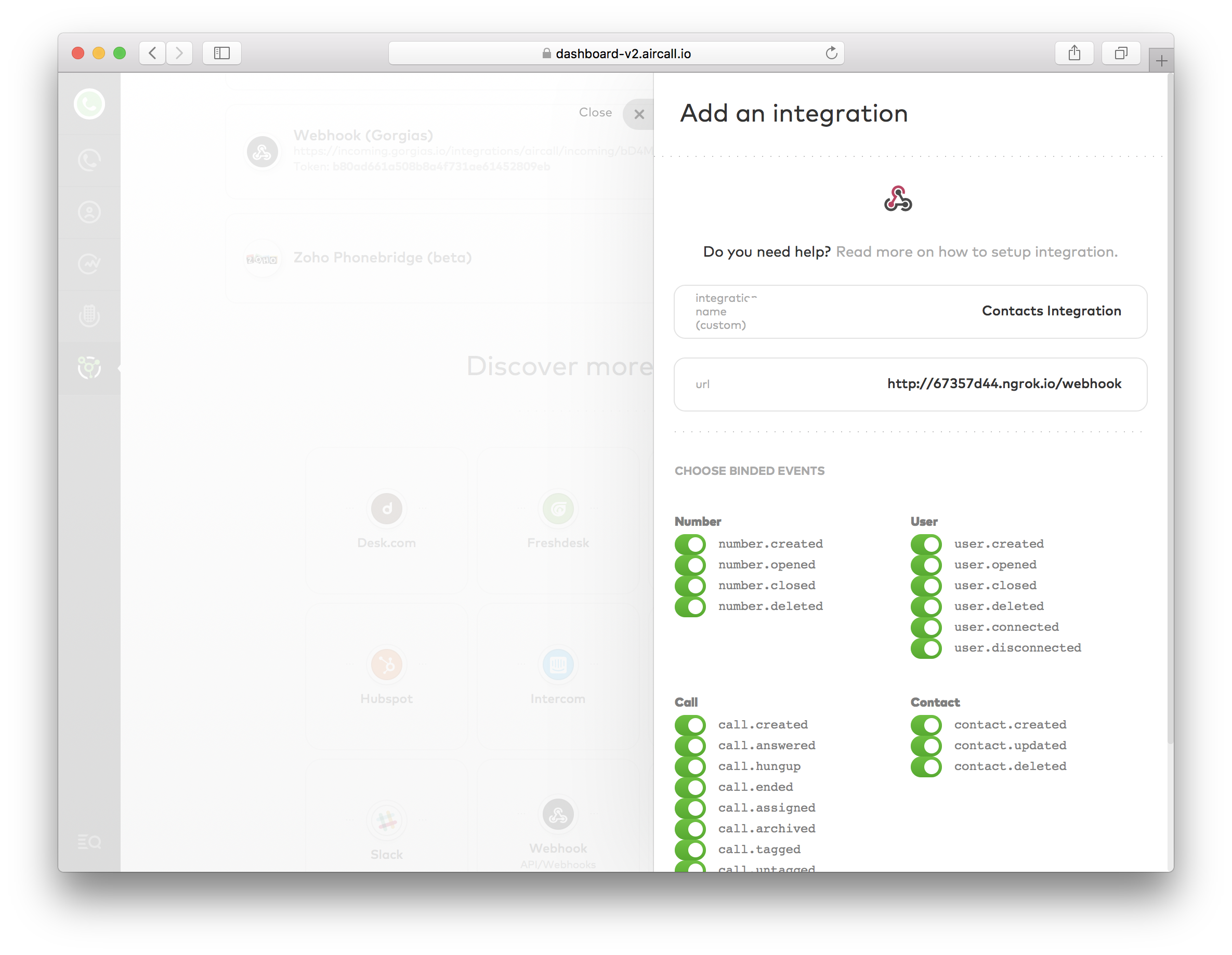
- In the Integration page, click on the Webhook integration.
- Then click on the Install button.
- Optional: In the
integration name (custom)field, Admins can set a name to easily identify their Webhook in the integrations list. - In the
urlfield, set the url of the endpoint you created on your web server. - Toggle the switches of the events you want to receive. By default, all events are turned on.
- Confirm the Webhook by clicking on Save.

2. Via Public API
This method will allow you to create Webhooks on a specific Aircall account without any user interaction. Just by sending an API request to Aircall Public API, you will be able to setup a Webhook, with a custom name and events you want for your users.
Before being able to send any Public API request, you will need to get a user's Access Token.
Please read the Get started with Aircall OAuth tutorial first!
javascript/** * create-webhook.js */ const https = require('https'); // Takes a User accessToken (see the Get started with Aircall OAuth tutorial) // and creates a Webhook in your User's Aircall account const createWebhook = (accessToken) => { // Define the HTTP options: let options = { host: 'api.aircall.io', path: '/v1/webhooks', method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': 'Bearer ' + accessToken } }; // Define the Webhook's body // if 'events' array is not set, all Webhook events will be selected by default const body = { 'custom_name': 'YOUR_APP_NAME', 'url': 'https://your.server.com/aircall/webhook' }; // Define the POST request: const req = https.request( options, res => { let payload = ''; res.on('data', data => { payload += data }); res.on('end', () => { // Here the Webhook has been created // The unique token can be extracted from the payload: const webhookToken = payload.webhook.token; // TODO: store this webhookToken on your User model }); } ); // Attach the body to the request and execute it req.write(JSON.stringify(body)); req.end(); }
The newly created Webhook object will be included in the POST request. You'll find a token in the payload body. This token is unique and will be attached to each events this Webhook will send. Storing this token and associating it to a user or a company on your side will help you:
- identifing to which account each event is associated
- making sure that each event sent to your server really comes from Aircall
Best practices
To have the best experience with Webhooks, here are some tips & tricks we recommend to follow, once Webhooks have been created on Aircall (see previous step):
☝️ Use HTTPS
SSL certificates must be implemented, up to date and valid on your web server. Aircall Webhooks don't support standard HTTP URLs.
You can use and support the Let's Encrypt project to get free SSL certificates!
☝️ Always return a 200 HTTP Code
Aircall automatically disables Webhooks after 10 failed requests. A request is considered as failed by Aircall when your server returns anything but a 2XX HTTP Code to Aircall POST request.
javascript/** * [POST] /aircall/webhook * endpoint registered in Aircall */ app.post('/aircall/webhook', (req, res) => { // TODO: handle the webhook event here… // (req.body contains the payload) // … and make sure to always return a 200 HTTP code to Aircall res.sendStatus(200); });
☝️ Handle big tasks in an asynchronous way
When sending POST requests for each Webhook events, Aircall will wait for your web server to answer.
This request will timeout after 5 seconds and will be considered as failed.
If you are planning to start time-consuming tasks in your Webhook endpoint (downloading a call recording, computing analytics, sending emails…), make sure to use asynchronous tasks!
Libraries like RabbitMQ, Sidekiq or Python RQ are super simple to setup and great to process background jobs with workers.
☝️ Test your app on localhost
When building your app with Aircall Webhooks, you need a public URL and https. Using http://localhost or http://127.0.0.1 won't work!
ngrok will give you a public URL exposing your local server. You can then update the Webhook's URL in the Aircall Dashboard by the one generated by ngrok and start receiving Webhook events on your local machine.
☝️ Automatically re-enable deactivated Webhooks
Aircall will automatically disable Webhooks after 10 failed attempts. You can re-enable them from the Aircall Dashboad or via the Public API by sending the following PUT request:
PUT /v1/webhooks/:webhook_id
body:
{
"url": "https://my-app.ngrok.com/aircall/webhook",
"events": [
"call.created",
"call.ended"
],
"active": true
}
More information in our API References. Don't forget to specify the list of events in the payload body, the Webhook will be listening to all events otherwise!
☝️ Difference between call.hungup and call.ended
Both Webhooks are triggered once the call is over.
call.hungup: immediately triggered at the end of the call, even if call data is not ready yet. Use this event to build real-time dashboards.call.ended: when all call data has been gathered (like call recording files, duration, etc.). Very often, this event is triggered ~30 seconds after the end of the call. Use this event to store call data on your server.