-
ExploreCategories
Today, we're going to be building a small web application that will show information about our contacts on Aircall along with information we can get about them from Clearbit. With something like this, you're halfway to building yourself a simple customer relationship management tool!
Getting started
We'll need a few different things to get started.
- An Aircall account - sign up here if you don't have one yet.
- Your API ID and your API token. You can see your id and get a token in the Company section of the Aircall Dashboard.
- A Clearbit account and an API token.
- And finally, our server that will act as an intermediary. This is what we'll be building today!
Step-by-step
I'm going to use Sinatra as a simple Ruby web framework, but these same principles can apply to any other type of web framework (such as Flask, Django, Express, etc). It needs to be able to do the following:
- Display a list of contacts
- Fetch any contacts that are on Aircall already to store them in our database
- Update our database whenever a contact is added in Aircall
- Get more information about the contact from Clearbit
1. Set up our server
We'll pretend that Contact is a model to a database. You can use ActiveRecord, Sequel, Mongoid, or whatever you'd like to persist data.
rubyrequire 'sinatra' get '/' do @contacts = Contact.all erb :index end post '/fetch' do end post '/webhook' do end
All we need are three endpoints: GET / (our contact listing page), POST /fetch (for fetching the contacts already on Aircall and for manually refreshing the contact list), and POST /webhook (the endpoint for a webhook).
A webhook is an HTTP callback: this means that when something changed on Aircall's servers, we'll send an HTTP POST request to the path that you choose.
2. Fetch any existing Aircall contacts
Using the Aircall API, we can ask for all of the Contacts that we currently have. We'll use HTTParty for this, but you can use what you'd like.
rubypost '/fetch' do url = 'https://api.aircall.io/v1/contacts' response = HTTParty.get(url, basic_auth: { username: ENV['AIRCALL_API_KEY'], password: ENV['AIRCALL_API_TOKEN'] }) response['contacts'].each do |contact| Contact.create( first_name: contact['first_name'], last_name: contact['last_name'], emails: contact['email'][0]['value'], phone_number: contact['phone_numbers'][0]['value'] ) end redirect '/' end
Here, we make an HTTP GET request to /contacts, which will get us a list of contacts, along with all of their information. We're only going to store the first email and phone number they have listed, but we can store them all if we want.
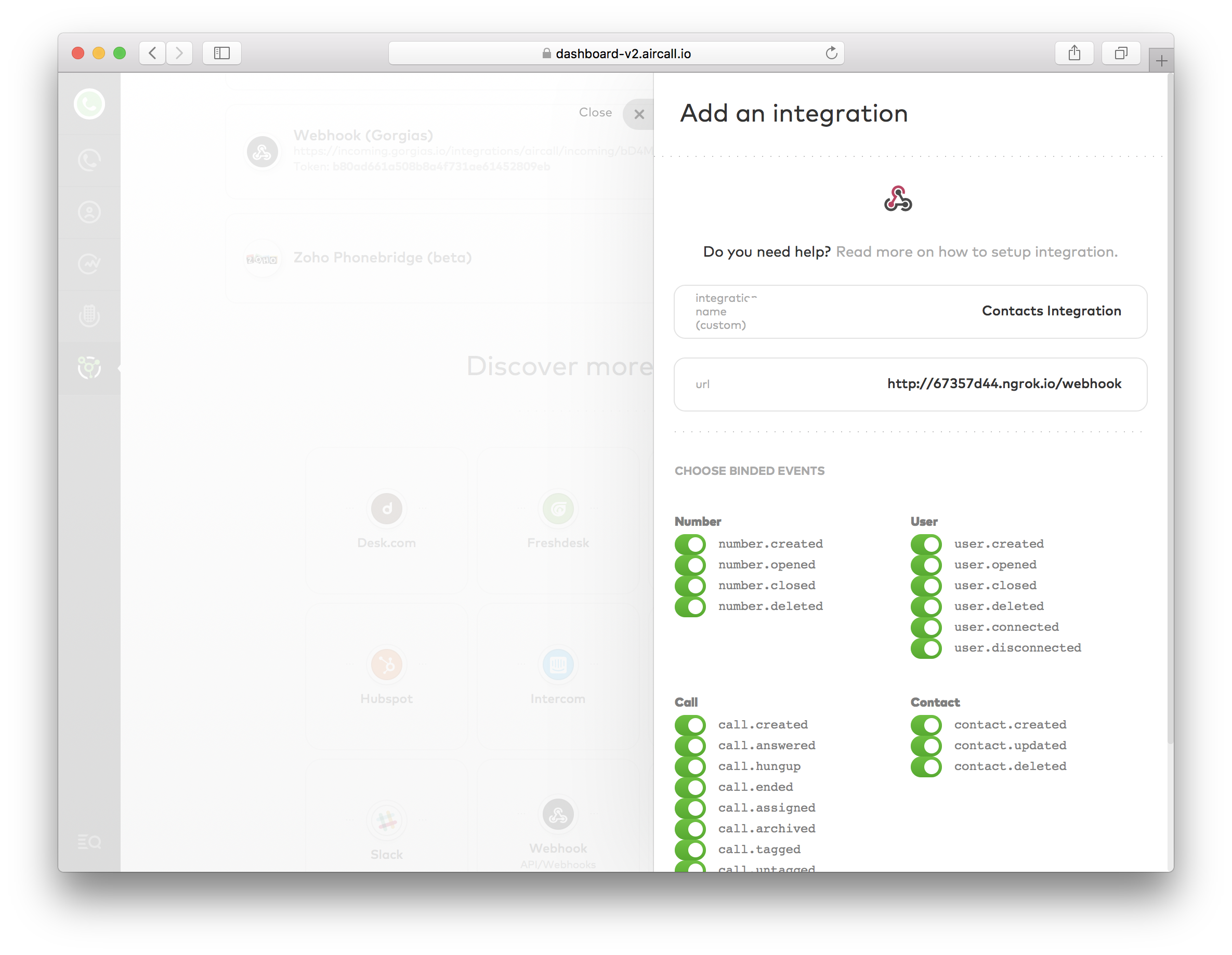
3. Set up a webhook
The first step is setting up the webhook on the Aircall Dashboard. For the URL, you can create a tunnel using Ngrok to your app port. Once Aircall sees that there's a contact.created action, it will send a request to the Ngrok URL and to your application.

Creating a Contact from a webhook request is similar to what we do when we're manually fetching all contacts, except this time we're getting just the one when it's created.
rubypost '/webhook' do payload = JSON.parse(request.body.read) # If it isn't a contact.created event, just return nothing return unless payload['event'] == 'contact.created' contact = payload['data'] Contact.create( first_name: contact['first_name'], last_name: contact['last_name'], email: contact['email'][0]['value'], phone_number: contact['phone_numbers'][0]['value'] ) end
You can test this out by going ahead and creating a new Contact on your Aircall Phone app and watching in the Ngrok dashboard for the webhook to hit your endpoint.
4. Get information from Clearbit
Clearbit offers what they call an Encrichment API where you can expand a name or email into a full profile about a person. Using this API, you can turn the information you have on your Aircall Contacts into a more complete picture of who your customer is. Using this sort of information, you could even start building your own CRM.
Using the clearbit-ruby gem, we can pass the contacts email to Clearbit and get back a whole lot of information about them.
rubyrequire 'clearbit' Clearbit.key = ENV['CLEARBIT_KEY'] result = Clearbit::Enrichment.find(email: contact.email, stream: true)
You'll get information like their full name, location, bio, avatar, and more: see more information here. You can then add this to the contact into your own database in a callback, or even add it to the contact in Aircall.
Error handling has not been implemented in the above code examples to make the code easier to read.
Don't go deploying this in a production environment!